Qt Widget

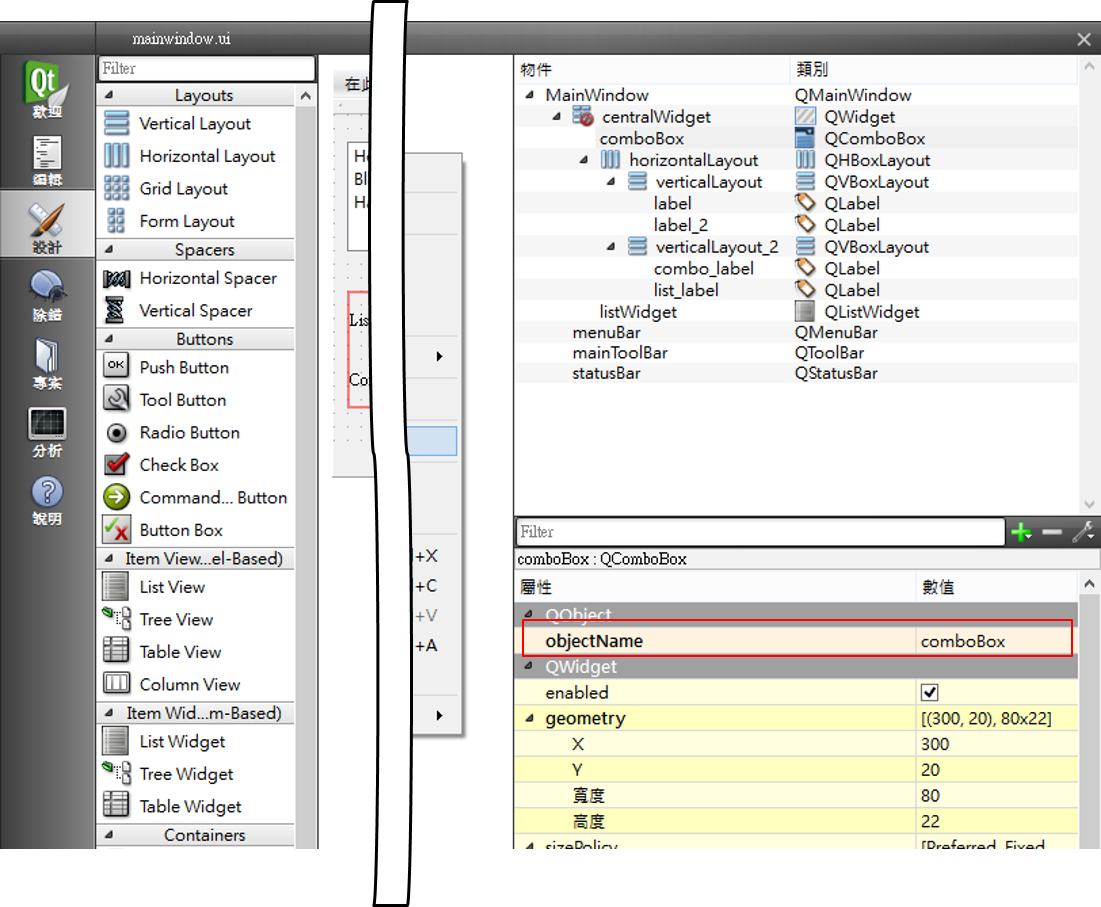
雙擊 mainwindow.ui 之後 Qt Creator 就會自動導向 Qt Designer。

在這邊你能夠自由拖拉 Widget 加入你的程式中。

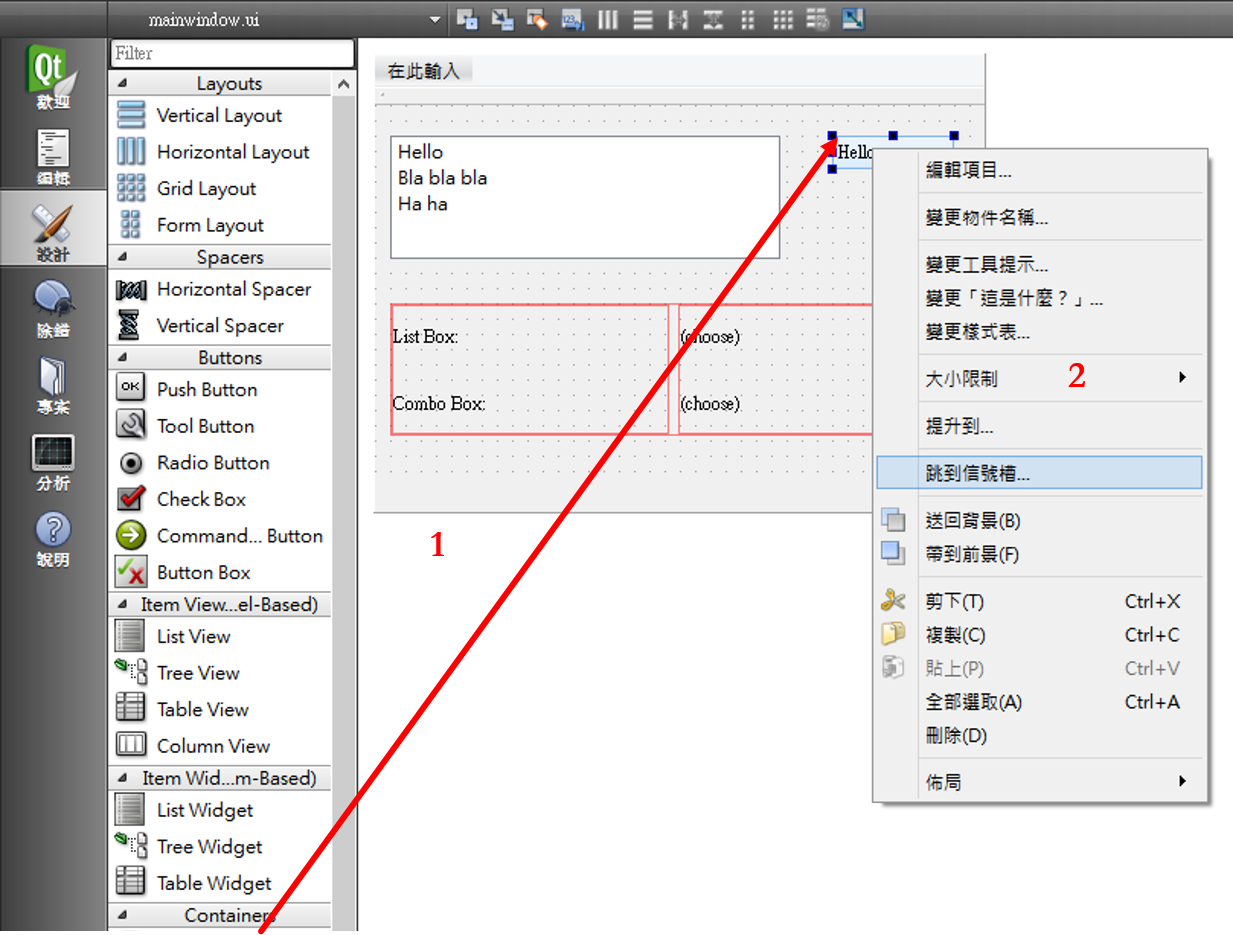
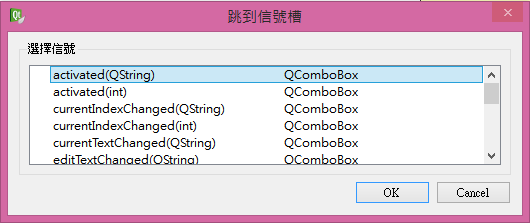
如果要加入觸發指令動作,右鍵點擊你想要加入動作的元件 (QCombobox) 然後選擇 跳到信號槽...,Qt 會問你要創建何種訊號類型,你也可以自創訊號種類,我們會在第三章再介紹。
在這個範例中,我們選擇 currentIndexChanged(int) 的訊號,這個訊號的啟動條件為當 combo box 中的目錄 (項目) 改變,就會回傳當前 (新的) 的目錄編號。

選擇完後,Qt 會自動導向到撰寫程式碼的地方,並且自動幫你加入一段程式碼片段,你可以在大括號之中加入你想要寫的程式碼。
void MainWindow::on_comboBox_currentIndexChanged(int index)
{
}
例如當我選擇 combo box 的某一項內容時,我希望下方的 label 內容也能夠顯示我的選擇,我可以加入以下程式碼片段。
void MainWindow::on_comboBox_currentIndexChanged(int index)
{
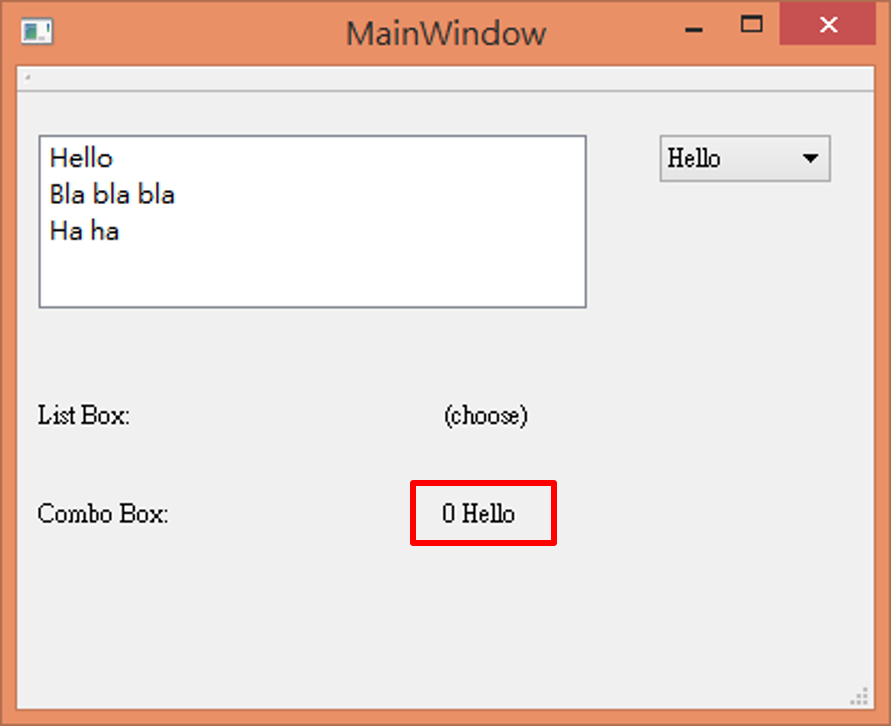
ui->combo_label->setText(QString::number(index) + " " +ui->comboBox->currentText());
}
Widget label 有一個 public slot 叫做 void setText(const QString &),(我們稍後會解釋 slot,你現在只要把 slot 當成 class 中 public, private 等等分類的其中一種) 我們可以將 QString (Qt 版本的 std::string ,不過比原生的 string 有更多功能) 放入 void setText(const QString &) 中使得 label 顯示我們指定給他的字。 QString 可以用 + 號串接字串,也可以運用 QString::number(int) 將數字轉為 QString,如果要取得我們當前選擇 combo box 目錄的字 (這邊為 Hello),則可以使用 currentText() 函式。最終結果如下: