QButton and QLabel


在這個範例中,我會示範如何使用 QButton 還有 QLaebl,目標是當使用者按下按鈕時,label 會改變它顯示的字。
Qt Designer

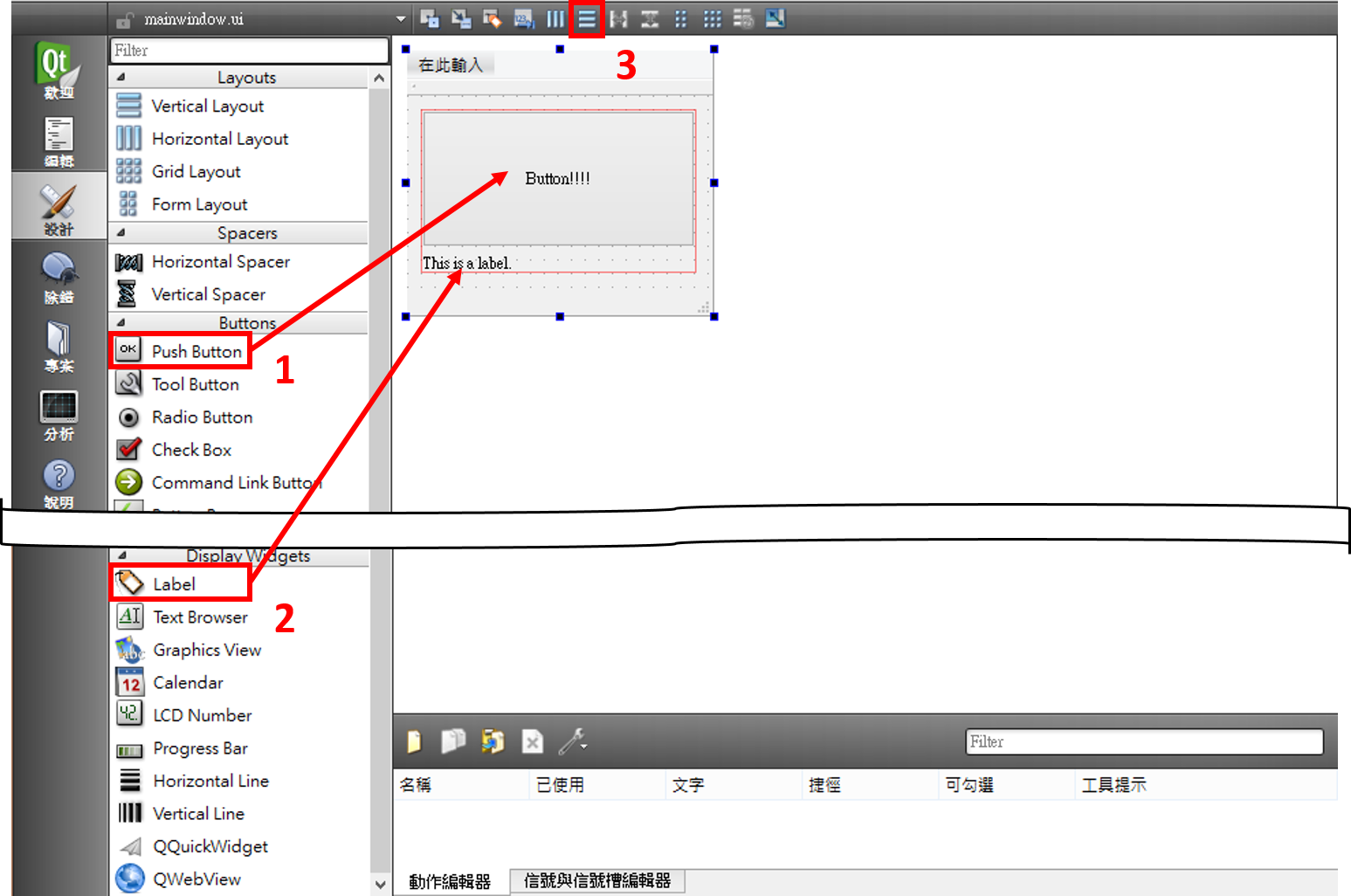
在前幾個 tutorial 中會為各位展示 Qt Desigener的設計過程,你只需要把 QButton 與 QLabel 拖拉進去你的程式設計框就可以加入,上方圖片的第三步 (紅字3) 可以自動將你的兩個元件自動以直列排放。
當介面設計完後,在 button 上右鍵選擇 跳到信號槽...並選擇 clicked() 訊號 (*1).
Code
當你選擇完後會被自動導回 mainwindow.cpp,Qt 會自動幫你加入以下片段:
void MainWindow::on_pushButton_clicked()
{
}
mainwindow.h 中也會有:
private slots:
void on_pushButton_clicked();
這裡是你的應用程式接受來自 QButton 訊號 (slot) 的地方。pushButton QButton 的一個物件名稱,如果你到時候幫 QButton 更改物件名稱,你也必須要來這邊將 pushButton 改為新的名稱。
我們來看看一些 QLabel 的函式:
ui->label->text();
ui->label->setText(QString);
第一個會回傳當前 QLabel 顯示的文字,第二個會指定 QLabel 顯示的文字,所以如果想要在按下按鈕時會更改 QLabel 的文字,可以參考以下程式碼:
void MainWindow::on_pushButton_clicked()
{
if(ui->label->text()=="This is a label")
{
ui->label->setText("This is not a label");
}
else
{
ui->label->setText("This is a label");
}
}
如果你想要在 啟動程式時改變 QLabel 所顯示的文字,你可以在 mainwindow 的啟動子中加入以下程式碼:
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
//This line
ui->label->setText("This is a label");
}
最後,嘗試編譯你的程式碼吧!
Note 1: Signals 和 Slots 是一個非常強大且只有 Qt 擁有的功能,他大幅簡化在不同物件中傳遞資料的方式,以往都要透過一些模式 (design pattern) 來達成目標,但是在 Signals 與 Slot 中傳遞資料就跟傳球一樣簡單,在後續的章節會再做介紹。
原始碼
https://github.com/KKyang/Qt-Tutorial/tree/master/01-Basic/QT_Button_and_label/QT_Button_and_label